نسخه 06.02.03
بلاگ تخصصی دات نت نیوک ایران
وبلاگ تخصصی دات نت نیوک فارسی
این بلاگ با هدف رشد و فراگیر شدن دات نت نیوک در بین فارسی زبانان و مرجع کاملی برای شروع دات نت نیوک ، یادگیری، دانلود ماژول و اسکین، ماژول نویسی و فارسی سازی و اخبار روزانه آن خواهد بود
-
آموزش
(۱۵۷)-
آموزش نصب
(۱۶) -
آموزش نصب ماژول و اسکین
(۱۰) -
ماژول نویسی
(۵) -
seo
(۲۵) -
راهبری دات نت نیوک
(۱۶) -
ساخت پوسته
(۸) -
asp.net
(۱۴) -
css
(۷) -
html
(۱۶) -
host
(۸) -
Sql
(۷) -
php
(۱۰)
-
-
دانلود پوسته
(۱۴) -
فروشگاه
(۱۲) -
دامنه-domain
(۳۸) -
اخبار
(۳۸)
- تیر ۱۳۹۶ (۴)
- خرداد ۱۳۹۶ (۱)
- دی ۱۳۹۵ (۱)
- آبان ۱۳۹۵ (۴)
- مهر ۱۳۹۵ (۳)
- شهریور ۱۳۹۵ (۸)
- مرداد ۱۳۹۵ (۶)
- تیر ۱۳۹۵ (۵)
- خرداد ۱۳۹۵ (۲)
- ارديبهشت ۱۳۹۵ (۱۰)
- فروردين ۱۳۹۵ (۱)
- اسفند ۱۳۹۴ (۱۳)
- بهمن ۱۳۹۴ (۷)
- دی ۱۳۹۴ (۱۱)
- آبان ۱۳۹۴ (۱)
- شهریور ۱۳۹۴ (۳)
- مرداد ۱۳۹۴ (۲)
- تیر ۱۳۹۴ (۱)
- خرداد ۱۳۹۴ (۴)
- فروردين ۱۳۹۴ (۲)
- اسفند ۱۳۹۳ (۶)
- بهمن ۱۳۹۳ (۶)
- دی ۱۳۹۳ (۴)
- آذر ۱۳۹۳ (۹)
- آبان ۱۳۹۳ (۱۸)
- مهر ۱۳۹۳ (۱۸)
- شهریور ۱۳۹۳ (۱۰)
- مرداد ۱۳۹۳ (۱۱)
- تیر ۱۳۹۳ (۱۸)
- خرداد ۱۳۹۳ (۱۸)
- ارديبهشت ۱۳۹۳ (۱۱)
- فروردين ۱۳۹۳ (۲۱)
- ۹۶/۰۴/۱۸بهینهسازی موتور جستجو
- ۹۶/۰۴/۱۱من و دیانان ۹ - دات نت نیوک 9
- ۹۶/۰۳/۲۱۱۰ ابزار رایگان بازاریابی اینترنتی
- ۹۳/۰۱/۱۱ماژول چیست
- ۹۳/۰۱/۳۱توکن چیست؟ کاربرد آن به چه صورت است؟
- ۹۳/۰۱/۱۲انتشار دات نت نیوک فارسی نسخه 7.2.2
- ۹۴/۱۱/۳۰دانلود اسکین Profound باز طراحی شده
- magic magic (236)
- سید محمد آذربرا (3)
نسخه 06.02.03
با سلام، همانطور که میدانید سئو و میزان بازدید سایت چقدر می تواند در موفقیت و رشد سایت ما و در پس آن به رشد کار و کسب ما کمک نماید.
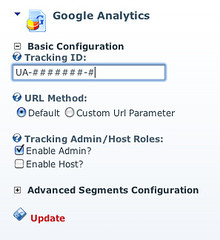
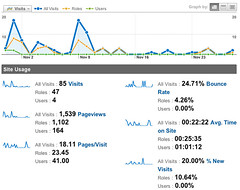
ابزار های زیادی وجود دارد تا ما بتوانیم بررسی کنیم که در حال حاضر ما در چه موقعیتی در اینترنت هستیم لذا یکی از این ابزار ها ماژول رایگان Google Analytics Evolved for DotNetNuke می باشد شما می توانید هم اکنون این ماژول را دانلود کرده و بر روی سایت خود نصب نمایید.
![]() دریافت
دریافت
حجم: 23 کیلوبایت

صفحه "درباره ما" تعریف می کند یک صفحه یا صفحاتی از یک وبسایت یا وبلاگ است که توضیحاتی مفصل در مورد گردانندگان ؛ سازمان متبوعه و حامیان مالی وبسایت را به بازدید کننده ارایه می دهد که گاهی شامل آدرس ، شماره تلفن و پست الکترونیکی مدیران و سازمان پشتیبان است.
صفحه "درباره ما" تعریف می کند یک صفحه یا صفحاتی از یک وبسایت یا وبلاگ است که توضیحاتی مفصل در مورد گردانندگان ؛ سازمان متبوعه و حامیان مالی وبسایت را به بازدید کننده ارایه می دهد که گاهی شامل آدرس ، شماره تلفن و پست الکترونیکی مدیران و سازمان پشتیبان است.
اگر به نسبت وبسایت شما گسترده است ؛ از چندین صفحه مرتبط باهم استفاده کنید؛ سعی کنید لینک صفحه درباره ما در اکثر جاهای وبسایت ؛ در یک مکان مناسب قرار دهید ؛ می توان در پایین صفحه و برروی کلمه حق کپی رایت نیز لینک به صفحه درباره ما داد.
نکاتی در مورد صفحه درباره ما را به خاطر بسپارید:
۱) درباره ما ؛ کوتاه ؛ خلاصه بنویسید!!!
۲) در عین حال تمام جزییات کار را شرح دهید ؛ موضوعی از قلم نیافتد.@
۳) اگر وبلاگ یا وبسایت سیاسی یا اجتماعی و وابسته به گروه و یا ارگان هستید حتمی آن را شفاف بیان کنید شاید گمنامی زمانی به سود شما باشد اما در مقابل شما هزینه می کنید در حالی که به دلیل گمنامی گردانندگان وبسایت یک رسانه جهانی را از دست می دهید.
۴) سعی کنید اطلاعات شما به روز باشد.
۵) تاریخچه فعالیت و عملکرد خود؛ شرکت و وب سایت را به طور مستقل درج کنید.
۶) سعی کنید شناسنامه کاری یا رزومه کاری مدیران ارشد مرتبط با وبسایت را ذکر با جزییات ذکر کنید و امکان دستیابی به آنها را فراهم کنید البته این نکته را فراموش نکنید درستی الکترونیکی و در فضای اینترنتی حرفه ای تر به نظر می رسد.
۷) هرگز نخواهید موضوعی را مخفی کنید یا این تصور را در ذهن بازدیدکننده فراهم کند
۸) شما وقت ؛زمان و انرژی و پول هنگفتی را صرف وبسایت می کنید تا به طور دوسویه هم به وبسایت اعتبار دهید وهم خود از وبسایت به عنوان بزرگترین رسانه بهره ببرید .
اینترنت نماد حفظ مساوات
اینترنت به نماد "حفظ مساوات" تبدیل شده است: در پنجره یک مرورگر همه شرکت ها، بدون توجه به کوچکی و اندازه خود، می توانند به خوبی یک شرکت بزرگ، با سابقه طولانی در کیفیت و ارایه خدمات، به نظر برسند. این وضعیت، صاحبان مشاغل کوچک را به چالشی بااهمیت فرا می خواند: چگونه می توانیم مشتریان بالقوه خود را از این بابت قانع کنیم که شرکت ما شرکتی کلاه بردار و با زمینه فعالیت غیراخلاقی نیست؟ بهترین راه حل، استفاده از یک صفحه کاملا سازمان یافته "درباره ما" است.
این صفحه نباید فقط شرکت را به مشتری معرفی کند، بلکه باید ورای هرگونه شک و تردید، به شرح دلایل اعتماد مشتری به شرکت شما بپردازد.
اغلب، این موضوع به معنی پاسخ گویی به شش سوال مهم زیر است که از طرف بازدید کننده وب سایت شما مطرح می شود:

کاربران
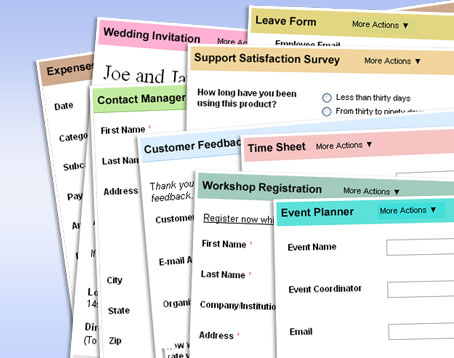
به تکمیل کردن فرم های پیچیده و دارای فیلدهای زیاد، علاقه مند نیستند و
این گاهی اوقات میتواند شانس شما برای به دست آوردن اطلاعات مورد نظرتان را
کاهش دهد.
این مقاله شامل مجموعه ای از دستورالعمل های کلیدی بمنظور ایجاد فرم هاست. با در نظر گرفتن نکات زیر، شما چگونگی طراحی و ایجاد یک فرم را درک خواهید کرد.
20 نکته قابل توجه هنگام ایجاد فرم ها
1- هنگام طراحی یک فرم، خوب است همیشه این را به خاطر داشته باشید که بیشتر افراد علاقه ای به پر کردن فرم ها ندارند، بنابراین هنگام ایجاد یک فرم، ترتیبی دهید تا کاربر حداقل اطلاعات را وارد کند تا بتواند در حداقل زمان آنرا تکمیل کند.
2- تا حد امکان سعی کنید فرم خود را به چند بخش مختلف تقسیم کنید و در طول فرآیند تکمیل فرم، با استفاده از نوار پیشرفت، کاربران را از زمان اتمام فرم مطلع سازید.
3- همواره فیلدهایی که تکمیل کردنشان در فرم اجباری هست را برای کاربر مشخص کنید. انجام این کار در فرم هایی که دارای فیلدهای زیادی هستند بسیار ضروری می باشد. معمولا قبل از یک فیلد ضروری، یک کاراکتر * که نشاندهنده اجباری بودن آن فیلد است قرار میگیرد.
4- اگر در فرم شما تعداد فیلدهای اجباری بیشتر از فیلدهای اختیاری است، بهتر است فقط فیلدهای اختیاری را برای کاربر مشخص کنید.
5- سعی کنید تا حد امکان از قراردادن فیلدهای اختیاری در فرم اجتناب کنید. اگر هدف شما از ایجاد یک فرم، جمع آوری اطلاعات از کاربر است؛ بنابراین فقط سوالاتی را از او بپرسید که به جواب آنها نیاز دارید. فیلدهای اختیاری که هیچ هدفی را دنبال نمیکنند فقط باعث پیچیده تر شدن فرم می شوند.
6- فیلدهای مرتبط باهم را همواره گروه بندی کنید. به عنوان مثال، گروه اطلاعات شخصی کاربران می تواند شامل فیلدهای نام، نام خانوادگی، جنسیت، تاریخ تولد و غیره باشد.
7- تنها فیلدهای مورد نیاز را نمایش دهید. با داشتن فیلدهای غیر ضروری و اضافی ممکن است باعث گیج کردن کاربر شوید و این زمان تکمیل شدن فرم را افزایش میدهد.
8- سعی کنید همواره فرم های خود را به صورت ساده طراحی کنید. نکته کلیدی در دریافت اطلاعات از کاربران، گیج نکردن آنها و دریافت سریع اطلاعات است. بنابراین در طراحی های خود همواره فیلدهای مرتبط با در گروهها مجزا قرار داده و و برای گروهها عنوان در نظر بگیرید. (با استفاده از فیلدهای TextHTML)
9- با استفاده از قرار دادن توضیحات در کنار فیلدهایی که ممکن است برای کاربر ابهام برانگیز باشد، ترتیبی دهید تا تکمیل کردن آنها برای او راحتتر باشد. به عنوان مثال هنگام دریافت داده های حساس مانند اطلاعات مالی از کاربر، در کنار فیلدها به وی توضیح دهید که تکمیل کردن این فیلدها به چه دلیل برای شما مهم است.
10- فقط در مواقع کاملا ضروری از توضیحات برای فیلدها استفاده کنید. زیرا استفاده بیش از حد از توضیحات، باعث پیچیده تر شدن و درهم شدن فرم می شود.
11- سعی کنید برای فیلدهایی مانند جنسیت، تاریخ تولد و بطور کلی فیلدهایی که پاسخ هایی خاص مانند بله یا خیر دارند از کنترل هایی مانند لیست کشویی استفاده کنید. اینکار علاوه بر اینکه باعث تسریع در فرآیند تکمیل فرم میگردد، از ورود اطلاعات نامناسب در فرم نیز جلوگیری میکند.
12- برای فیلدهایی با پاسخ های محدود، از چک باکس ها و دکمه های رادیویی استفاده کنید.
13- هنگامیکه تعداد کاراکترهای کنترل جعبه متن از قبل مشخص است، کاراکترهای آن را محدود کنید. مثلا هنگامیکه قرار است از کاربر کد پستی یا کدملی گرفته شود؛ تعداد کاراکترهای آن از قبل مشخص است. با محدود سازی جعبه متن این فیلدها، مطمئن میشوید که اطلاعات وارد شده مرتبط با موضوع فیلد است.
14- بمنظور دریافت اطلاعات تماس، مانند شماره تلفن یا آدرس ایمیل آنها را اعتبارسنجی کنید. برای نمونه، آدرس ایمیل حتما باید دارای قالب name@domain.com باشد تا به عنوان یک آدرس معتبر شناخته شود. به همین ترتیب برای شماره تلفن نیز میتوانید یک قالب مناسب در نظر بگیرید.
15- مطمئن شوید اگر فیلدی با اطلاعات نامناسب تکمیل شود، این مورد تشخیص داده شده و با استفاده از پیامی مناسب به کاربر اطلاع داده میشود. همچنین هنگامیکه فرم تکمیل و پذیرفته میشود با استفاده از پیامی در یک صفحه جدید یا ارسال ایمیل (یا هردو)، این مورد را به کاربر اطلاع دهید.
16- سعی کنید در پیام های خطا یک نمونه ورودی معتبر را به کاربر ارائه دهید. در پیام های خطا از رنگی مخالف رنگ سایر قسمت های فرم و سایزی بزرگتر استفاده کنید.
17- هنگام انجام عملیات وقت گیر مانند محاسبات و پردازش ها، با استفاده از نوارپیشرفت میزان پیشرفت آن را به کاربر اطلاع دهید.
18- هنگام ارسال نتایج فرم، بهتر است از دکمه ها (بجای استفاده از لینکها) استفاده کنید. با اینکار احتمال ارسال چندباره فرم ها کاهش پیدا میکند.
19- همواره در ابتدای فرم، برای کاربر راهنمایی در خصوص اطلاعاتی که به دست آوردن آنها ممکن است مشکل باشد، قرار دهید. (مثلا جلوی فیلد کد پستی لینکی بمنظور دریافت کد پستی قرار دهید.) همچنین این امکان را برای کاربر فراهم کنید تا بتواند مقدار فیلدهایی که تکمیل کرده است را ذخیره کند و هنگام بازگشت به فرم کار خود را ادامه دهد. (با استفاده از کوکی ها)
20- هنگام دریافت اطلاعاتی که ممکن است در اثر سهل انگاری کاربر به اشتباه وارد شوند، مانند کلمه عبور یا آدرس ایمیل، بمنظور اطمینان از ورود املای صحیح آنها، برای دریافت آنها از دوفیلد استفاده کنید. اگر مقدار هردو فیلد باهم مطابقت نداشت برای آنها از یک پیام خطا استفاده کنید.
irandnn

افزایش سرعت سایت یا همان سریع بودن بارگذاری سایت، همواره یکی از دغدغه های مهم مدیران وب سایت ها به شمار می رود. از سوی دیگر امروزه با توجه به افزایش سرعت اینترنت ADSL و کم حوصله شدن کاربران، تقاضا برای افزایش سرعت سایت ها بیشتر شده است.
با استفاده از راهکارهایی چند می توان سرعت لود شدن سایت هایی را که با استفاده از پلتفرم دات نت نیوک برپا شده است، افزایش داد.
به گزارش Irandnn به نقل از Dotcom Software Solutions، یکی از روش های ارتقاء سرعت و حتی بهبود عملکرد سایت، دستکاری تنظیمات IIS است.

پس از انجام همه این کارها، سرویس PageSpeed به سرعت سایت من امتیاز 90 از 100 داد. اکنون سایت ما سریعتر بارگذاری می شود و سرعت پاسخگویی آن به واکنش ها نیز افزایش یافته است.
در پایان بد نیست به این موضوع اشاره شود که اصولاً سرعت سایت های DNN می تواند از آنچه که هست، بیشتر باشد.
irandnn

بهترین راه کار برای کسب اطلاعات بیشتر
آیا همیشه طراحی سایت ارزان را باید انتخاب کرد؟ یا باید با قیمت های بالا کار را شروع کرد؟
آیا با برقراری سایت به صورت واکنش گرا، سایت در صفحات اول موتورهای جستجوگر مثل گوگل نمایش داده خواهد شد؟
- کد نویسی سایت شما برای موتورهای جستجوگر بهینه باشد.
- مطالب سایت شما هم برای خوانندگان سایت جذاب باشد و هم منطبق با عملکرد موتورهای جستجو باشد.
- نمایش صحیح در تمامی مرورگرها و نمایشگرها
- اشتراک گذاری صحیح مطالب در شبکه های اجتماعی تاثیر بسزایی دارد.
- دادن تبلیغات به صورت بنر در سایت های پر بازدید می توانید در رنک سایت شما به دلیل کلیک خوردن سایتتان موثر خواهد بود.
- مطلب گذاری و بروزرسانی سایت و مطالب آن تاثیر بسزایی خواهد داشت.

پشتیبانی 24 ساعته سایت چیست؟ و چه مزایایی دارد؟
این ماژول ماژولی ساده ، زیبا و کاربردی برای ارسال اخبار مقالات در سایت که محصول شرکت ventrian می باشد
ماژول فوق ماژولی بی نظیر بوده که توسط تیم توسعه ایران دی ان ان منتشر شده است.
این ماژول با ویژگی های بی نظیر خود سبب گشته که رقیب تنگاتنگی با دی ان ان آرتیکل باشد گرچه شما در ماژول فوق بر خلاف دیگر ماژول های خبری زیاد به کد نویسی نیاز ندارید و محیط ساده و سبک آن تبدیل به یک برتری نسبت به ماژول های رقبا باشد.
اکثر کاربران حرفه ای دات نت نیوک در ایران با جناب مهندس کرمانی آشنایی دارند و ما نیز فعالیت های ایشان را برای خود الگو قرار دادیم لذا در بسیار از طراحی های ایشان برای مقالات از این ماژول استفاده شده است.
در ادامه می توانید ماژول فوق را دانلود نمایید.