
کاربران
به تکمیل کردن فرم های پیچیده و دارای فیلدهای زیاد، علاقه مند نیستند و
این گاهی اوقات میتواند شانس شما برای به دست آوردن اطلاعات مورد نظرتان را
کاهش دهد.
این
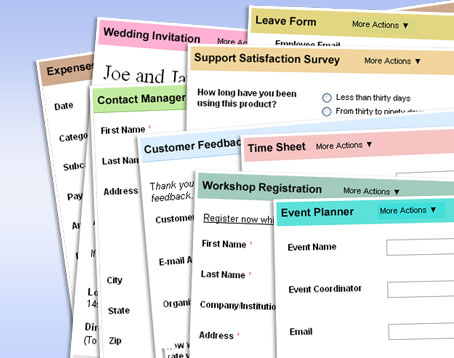
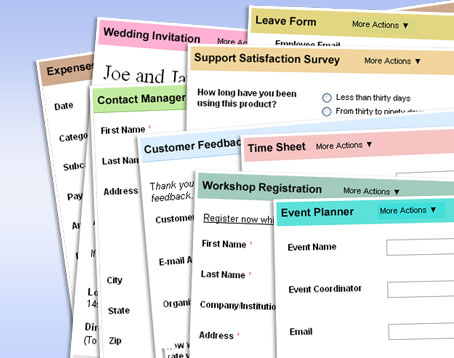
مقاله شامل مجموعه ای از دستورالعمل های کلیدی بمنظور ایجاد فرم هاست. با
در نظر گرفتن نکات زیر، شما چگونگی طراحی و ایجاد یک فرم را درک خواهید
کرد.
20 نکته قابل توجه هنگام ایجاد فرم ها
1-
هنگام طراحی یک فرم، خوب است همیشه این را به خاطر داشته باشید که بیشتر
افراد علاقه ای به پر کردن فرم ها ندارند، بنابراین هنگام ایجاد یک فرم،
ترتیبی دهید تا کاربر حداقل اطلاعات را وارد کند تا بتواند در حداقل زمان
آنرا تکمیل کند.
2-
تا حد امکان سعی کنید فرم خود را به چند بخش مختلف تقسیم کنید و در طول
فرآیند تکمیل فرم، با استفاده از نوار پیشرفت، کاربران را از زمان اتمام
فرم مطلع سازید.
3-
همواره فیلدهایی که تکمیل کردنشان در فرم اجباری هست را برای کاربر مشخص
کنید. انجام این کار در فرم هایی که دارای فیلدهای زیادی هستند بسیار ضروری
می باشد. معمولا قبل از یک فیلد ضروری، یک کاراکتر * که نشاندهنده اجباری
بودن آن فیلد است قرار میگیرد.
4- اگر در فرم شما تعداد فیلدهای اجباری بیشتر از فیلدهای اختیاری است، بهتر است فقط فیلدهای اختیاری را برای کاربر مشخص کنید.
5-
سعی کنید تا حد امکان از قراردادن فیلدهای اختیاری در فرم اجتناب کنید.
اگر هدف شما از ایجاد یک فرم، جمع آوری اطلاعات از کاربر است؛ بنابراین فقط
سوالاتی را از او بپرسید که به جواب آنها نیاز دارید. فیلدهای اختیاری که
هیچ هدفی را دنبال نمیکنند فقط باعث پیچیده تر شدن فرم می شوند.
6-
فیلدهای مرتبط باهم را همواره گروه بندی کنید. به عنوان مثال، گروه
اطلاعات شخصی کاربران می تواند شامل فیلدهای نام، نام خانوادگی، جنسیت،
تاریخ تولد و غیره باشد.
7-
تنها فیلدهای مورد نیاز را نمایش دهید. با داشتن فیلدهای غیر ضروری و
اضافی ممکن است باعث گیج کردن کاربر شوید و این زمان تکمیل شدن فرم را
افزایش میدهد.
8-
سعی کنید همواره فرم های خود را به صورت ساده طراحی کنید. نکته کلیدی در
دریافت اطلاعات از کاربران، گیج نکردن آنها و دریافت سریع اطلاعات است.
بنابراین در طراحی های خود همواره فیلدهای مرتبط با در گروهها مجزا قرار
داده و و برای گروهها عنوان در نظر بگیرید. (با استفاده از فیلدهای
TextHTML)
9-
با استفاده از قرار دادن توضیحات در کنار فیلدهایی که ممکن است برای کاربر
ابهام برانگیز باشد، ترتیبی دهید تا تکمیل کردن آنها برای او راحتتر باشد.
به عنوان مثال هنگام دریافت داده های حساس مانند اطلاعات مالی از کاربر،
در کنار فیلدها به وی توضیح دهید که تکمیل کردن این فیلدها به چه دلیل برای
شما مهم است.
10-
فقط در مواقع کاملا ضروری از توضیحات برای فیلدها استفاده کنید. زیرا
استفاده بیش از حد از توضیحات، باعث پیچیده تر شدن و درهم شدن فرم می شود.
11-
سعی کنید برای فیلدهایی مانند جنسیت، تاریخ تولد و بطور کلی فیلدهایی که
پاسخ هایی خاص مانند بله یا خیر دارند از کنترل هایی مانند لیست کشویی
استفاده کنید. اینکار علاوه بر اینکه باعث تسریع در فرآیند تکمیل فرم
میگردد، از ورود اطلاعات نامناسب در فرم نیز جلوگیری میکند.
12- برای فیلدهایی با پاسخ های محدود، از چک باکس ها و دکمه های رادیویی استفاده کنید.
13-
هنگامیکه تعداد کاراکترهای کنترل جعبه متن از قبل مشخص است، کاراکترهای آن
را محدود کنید. مثلا هنگامیکه قرار است از کاربر کد پستی یا کدملی گرفته
شود؛ تعداد کاراکترهای آن از قبل مشخص است. با محدود سازی جعبه متن این
فیلدها، مطمئن میشوید که اطلاعات وارد شده مرتبط با موضوع فیلد است.
14-
بمنظور دریافت اطلاعات تماس، مانند شماره تلفن یا آدرس ایمیل آنها را
اعتبارسنجی کنید. برای نمونه، آدرس ایمیل حتما باید دارای قالب
name@domain.com باشد تا به عنوان یک آدرس معتبر شناخته شود. به همین ترتیب
برای شماره تلفن نیز میتوانید یک قالب مناسب در نظر بگیرید.
15-
مطمئن شوید اگر فیلدی با اطلاعات نامناسب تکمیل شود، این مورد تشخیص داده
شده و با استفاده از پیامی مناسب به کاربر اطلاع داده میشود. همچنین
هنگامیکه فرم تکمیل و پذیرفته میشود با استفاده از پیامی در یک صفحه جدید
یا ارسال ایمیل (یا هردو)، این مورد را به کاربر اطلاع دهید.
16-
سعی کنید در پیام های خطا یک نمونه ورودی معتبر را به کاربر ارائه دهید.
در پیام های خطا از رنگی مخالف رنگ سایر قسمت های فرم و سایزی بزرگتر
استفاده کنید.
17- هنگام انجام عملیات وقت گیر مانند محاسبات و پردازش ها، با استفاده از نوارپیشرفت میزان پیشرفت آن را به کاربر اطلاع دهید.
18-
هنگام ارسال نتایج فرم، بهتر است از دکمه ها (بجای استفاده از لینکها)
استفاده کنید. با اینکار احتمال ارسال چندباره فرم ها کاهش پیدا میکند.
19-
همواره در ابتدای فرم، برای کاربر راهنمایی در خصوص اطلاعاتی که به دست
آوردن آنها ممکن است مشکل باشد، قرار دهید. (مثلا جلوی فیلد کد پستی لینکی
بمنظور دریافت کد پستی قرار دهید.) همچنین این امکان را برای کاربر فراهم
کنید تا بتواند مقدار فیلدهایی که تکمیل کرده است را ذخیره کند و هنگام
بازگشت به فرم کار خود را ادامه دهد. (با استفاده از کوکی ها)
20-
هنگام دریافت اطلاعاتی که ممکن است در اثر سهل انگاری کاربر به اشتباه
وارد شوند، مانند کلمه عبور یا آدرس ایمیل، بمنظور اطمینان از ورود املای
صحیح آنها، برای دریافت آنها از دوفیلد استفاده کنید. اگر مقدار هردو فیلد
باهم مطابقت نداشت برای آنها از یک پیام خطا استفاده کنید.
irandnn