رسیدگی به خطای 404 یعنی مدیریت آنچیزی که مخاطب سایت شما هنگامی می
بیند که بر روی لینک خرابی کلیک میکند یا URL نامعتبری را وارد می کند.
اینکه
سایتی بتواند خطاهای موجود در سایت را اداره کند و به کاربر صفحه های اغلب
گیج کننده (برای کاربر) خطاها را نشان ندهد و آن ها را به صفحه هایی که از
قبل برای این لحظات تدارک دیده است هدایت کند نشان دهنده این است که این
سایت، یک سایت حرفه ای است.
تصور کنید که مخاطب بر روی لینکی از سایت
شما کلیک می کند که این لینک به دلایلی خراب است، این خرابی می تواند دلایل
گوناگونی داشته باشد. مثلا ممکن است این لینک به پستی از بلاگ شما باشد که
شما آن را پاک کرده اید و یا اینکه در آدرس این لینک اشتباه تایپی رخ داده
باشد. در این هنگام کاربر با صفحه ای مانند شکل زیر رو به رو می شود:
بلاگ تخصصی دات نت نیوک ایران
وبلاگ تخصصی دات نت نیوک فارسی
این بلاگ با هدف رشد و فراگیر شدن دات نت نیوک در بین فارسی زبانان و مرجع کاملی برای شروع دات نت نیوک ، یادگیری، دانلود ماژول و اسکین، ماژول نویسی و فارسی سازی و اخبار روزانه آن خواهد بود
-
آموزش
(۱۵۷)-
آموزش نصب
(۱۶) -
آموزش نصب ماژول و اسکین
(۱۰)
-
ماژول نویسی
(۵) -
seo
(۲۵) -
راهبری دات نت نیوک
(۱۶) -
ساخت پوسته
(۸) -
asp.net
(۱۴) -
css
(۷) -
html
(۱۶) -
host
(۸) -
Sql
(۷) -
php
(۱۰)
-
-
دانلود پوسته
(۱۴) -
فروشگاه
(۱۲) -
دامنه-domain
(۳۸) -
اخبار
(۳۸)
- تیر ۱۳۹۶ (۴)
- خرداد ۱۳۹۶ (۱)
- دی ۱۳۹۵ (۱)
- آبان ۱۳۹۵ (۴)
- مهر ۱۳۹۵ (۳)
- شهریور ۱۳۹۵ (۸)
- مرداد ۱۳۹۵ (۶)
- تیر ۱۳۹۵ (۵)
- خرداد ۱۳۹۵ (۲)
- ارديبهشت ۱۳۹۵ (۱۰)
- فروردين ۱۳۹۵ (۱)
- اسفند ۱۳۹۴ (۱۳)
- بهمن ۱۳۹۴ (۷)
- دی ۱۳۹۴ (۱۱)
- آبان ۱۳۹۴ (۱)
- شهریور ۱۳۹۴ (۳)
- مرداد ۱۳۹۴ (۲)
- تیر ۱۳۹۴ (۱)
- خرداد ۱۳۹۴ (۴)
- فروردين ۱۳۹۴ (۲)
- اسفند ۱۳۹۳ (۶)
- بهمن ۱۳۹۳ (۶)
- دی ۱۳۹۳ (۴)
- آذر ۱۳۹۳ (۹)
- آبان ۱۳۹۳ (۱۸)
- مهر ۱۳۹۳ (۱۸)
- شهریور ۱۳۹۳ (۱۰)
- مرداد ۱۳۹۳ (۱۱)
- تیر ۱۳۹۳ (۱۸)
- خرداد ۱۳۹۳ (۱۸)
- ارديبهشت ۱۳۹۳ (۱۱)
- فروردين ۱۳۹۳ (۲۱)
- ۹۶/۰۴/۱۸بهینهسازی موتور جستجو
- ۹۶/۰۴/۱۱من و دیانان ۹ - دات نت نیوک 9
- ۹۶/۰۳/۲۱۱۰ ابزار رایگان بازاریابی اینترنتی
- ۹۳/۰۱/۱۱ماژول چیست
- ۹۳/۰۱/۳۱توکن چیست؟ کاربرد آن به چه صورت است؟
- ۹۳/۰۱/۱۲انتشار دات نت نیوک فارسی نسخه 7.2.2
- ۹۴/۱۱/۳۰دانلود اسکین Profound باز طراحی شده
- magic magic (236)
- سید محمد آذربرا (3)
در این مطلب ابتدا سعی میکنیم تعاریف اولیه و مفاهیم مورد نیاز برای پیاده سازی یک قالب جدید برای دات نت نیوک را توضیح داده و در خلال آن برای درک بهتر یک اسکین جدید پیادهسازی کنیم.
مفاهیم پایه
دات نت نیوک از دو نوع اسکین HTML و ASCX پشتیبانی میکند. اسکینهای HTML نیز هنگام نصب به ASCX تبدیل میشوند. هر اسکین شامل دو بخش است، اسکین (Skin) و کانتینر (Container) که میتوانند در قالب یک پکیج (Package) و یا به صورت جداگانه نصب شوند.
اصطلاحات و ترمینولوژی
Layout: هر اسکین میتواند شامل چند چیدمان (Layout) باشد. منظور از چیدمان داشتن محلهای مختلف قرار گیری المانهای صفحه است.
فایلهای Stylesheet: همچنین برای هر اسکین یک skin.css و برای هر چیدمان داخل آن یک فایل CSS با نام آن وجود خواهد داشت. فایلهای CSS توضیح داده شده در صورت وجود به صورت خودکار وارد میشوند. به عنوان مثال برای چیدمان index.html فایلهای skin.css و index.css در صورت وجود بارگذاری میشوند.
Pane: هنگام تعریف چیدمانها (Layout) باید ناحیههایی که قرار است در محیط مدیریت محتوای آن تعیین شوند را مشخص کنیم. به این ناحیهها که در فایلهای چیدمان تعریف میکنیم Pane گفته میشود. اینکه هر Pane چگونه پر شود کار کانتینر (Container) است.

( بوت استرپ )چیست؟
Bootstrap مجموعه ای از ابزارهای رایگان برای ایجاد صفحات وب
و نرم افزارهای تحت وب است که شامل دستورات HTML، CSS و توابع جاوا
اسکریپت جهت تولید و نمایش فرم ها، دکمه ها، تب ها، ستون ها و سایر المان
های مورد نیاز طراحی وب می باشد.
Bootstrap در ابتدا توسط مارک اتو و جاکوب تورنتون و در جهت ایجاد یک
چارچوب ظاهری مشخص و یکسان در ابزارهای توییتر طراحی و نوشته شد. قبل از
شروع این پروژه نمونه های زیادی با همین رویکرد ایجاد شده بود که همگی با
سرنوشتی مشابه و عدم استقبال طراحان وب دنیا مواجه شده بودند. به دلیل وجود
مشکلات اساسی در نمونه های دیگر، سازنده اصلی توییتر یا همان مارک اتو
تصمیم به ساخت یک سیستم داخلی و قدرتمند برای خود با نام Bootstrap گرفت.

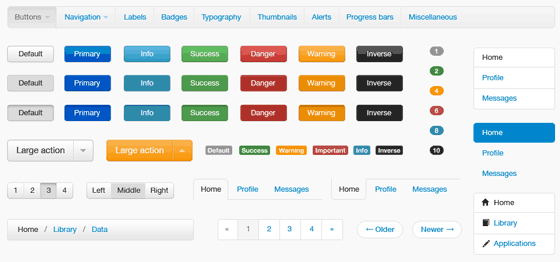
نمونه ای از المان های پیش فرض Bootstrap
در اگوست سال 2011، توییتر Bootstrap را بصورت متن باز و رایگان در اختیار دیگران قرارداد و در فوریه 2012 به محبوب ترین پروژه در سایت Github تبدیل شده بود.
تاریخچه کلمه Bootstrap چیست؟
جدای از بحث مربوط به طراحی وب و موارد مربوط به آن، عبارت Bootstrap به تنهایی به معنی “خود راه انداز” بوده و کلمه Bootstraping به معنی راه اندازی یک فرآیند بصورت مستقل و بدون استفاده از منابع خارجی می باشد. این عبارت در علم کامپیوتر کمی کوتاه تر شده و با عنوان Booting بکار میرود، که نشان دهنده فرآیند راه اندازی سیستم و وارد سازی اطلاعات اولیه نرم افزار در حافظه کامپیوتر می باشد.
 کلمه
Boot در زبان انگلیسی به معنی پوتین یا چکمه می باشد، برخی از پوتین ها
زبانه کوچکی در انتهای خود دارند که هنگام پوشیدن پوتین برای قرارگرفتن
بهتر پا در آن استفاده میشود (چیزی شبیه به پاشنه کش) این زبانه با نام
Bootstrap شناخته میشود.
کلمه
Boot در زبان انگلیسی به معنی پوتین یا چکمه می باشد، برخی از پوتین ها
زبانه کوچکی در انتهای خود دارند که هنگام پوشیدن پوتین برای قرارگرفتن
بهتر پا در آن استفاده میشود (چیزی شبیه به پاشنه کش) این زبانه با نام
Bootstrap شناخته میشود.
معرفی امکانات Bootstrap
این چارچوب یا Framework با تمامی مرورگرهای استاندارد همخوانی داشته و حتی در نسخه های قدیمی تر مانند اینترنت اکسپلورر 8 نیز ظاهر زیبای خود را حفظ میکند. از نسخه دوم Bootstrap به بعد طراحی واکنشگرا یا رسپانسیو نیز در آن لحاظ شد که موجب نمایش مناسب صفحه در تلفن های هوشمند و تبلت ها میگردد.
برای آشنایی بهتر با طراحی واکنشگرا میتوانید به مقاله ای با عنوان طراحی Responsive چیست مراجعه نمایید.
Bootstrap متن باز بوده و در سایت Github برای دانلود رایگان قرارگرفته
است. امکان همکاری در این پروژه و شخصی سازی امکانات و ظاهر آن فراهم شده
است و تاکنون مستندات مربوط به آن به چندین زبان دنیا ترجمه شده است.

با توجه به راست چین بودن نوشتار فارسی و تفاوت چیدمان مطالب با سایت های انگلیسی نیاز به تغییرات اساسی در کدهای CSS و توابع jQuery احساس میشود که با جستجو در اینترنت سایت Bootstrap فارسی را یافتیم. این سایت علاوه بر تغییر کدهای اولیه مستندات و آموزش های مربوط به Bootstrap را نیز به زبان فارسی ارائه داده است که میتواند برای شروع به کار بسیار مناسب باشد.
Bootstrap به زبان ساده!
شاید هنوز هم با امکانات و توانایی های Bootstrap بخوبی آشنا
نشده باشید و یا دقیقا متوجه کاربرد آن نشوید. در این بخش کمی ساده تر
امکانات و توانایی های آن را بررسی خواهیم کرد.
بزرگترین مشکل طراحان وب و کدنویسان قدیمی، ایجاد ظاهری زیبا و مناسب است!
بله دقیقا مشکل اساسی اینجاست. اصول کدنویسی و ایجاد زیربنا و ساختار مناسب
برای یک سایت بسیار مهم و پیچیده است ولی نمایش صحیح خروجی کار و ایجاد یک
فضای کاربرپسند نیز اهمیت بسیار بالایی خواهد داشت.
Bootstrap قصد دارد که خلاء میان طراحی و کدنویسی را از میان برداشته و
کدنویسان را ترغیب به استفاده از طراحی های پیش فرض و استاندارد نماید. به
همین منظور دستورات CSS و توابع jQuery مورد نیاز را برای شما فراهم کرده
است تا شما بتوانید با استفاده از دستورات پیش فرض و رعایت اصول متناسب با
طراحی Bootstrap زمان راه اندازی یک پروژه را تا حد زیادی کاهش داده و
خروجی آن را متناسب با استانداردهای روز دنیا پیش ببرید.
اگر طراحی سایت را به آشپزی تشبیه کنیم، دستورات asp.net
یا php همانند مواد اولیه در پخت یک غذا بوده و وظیفه تامین مواد غذایی
لازم را برعهده دارد، کدهای HTML همانند دستورالعمل پخت غذا است که خروجی
مورد نظر شما را از مواد اولیه ایجاد میکند. دستورات CSS شباهت زیادی به
نحوه کشیدن غذا در ظرف و نحوه ارائه آن در سفره دارد! خوشمزه ترین غذای
دنیا نیز اگر در ظرف پلاستیکی و بصورت نامناسب سرو شود ممکن نیست که رضایت
افراد را جلب کند ولی ارائه مناسب و زیبای یک غذای ساده میتواند اشتهای سخت
گیرترین افراد را نیز برانگیزد.
Bootstrap به شما در نحوه ارائه غذا و بهبود نمایش صفحات وب بسیار کمک
میکند، مهمتر از هرچیز دیگر سرعت بالای کار با آن است که زمان راه اندازی و
اتمام یک پروژه را حتی تا 80 درصد کاهش میدهد
مشکل Bootstrap چیست؟
همانطور که در مطالب قبلی وعده داده بودیم در این مطلب آموزش تصویری ماژول اخبار و مقالات را به صورت تصویری بارگذاری می نماییم.
بخش سوم این آموزش که توسط سازمان فناوری شهرداری تهران توسعه داده شده است.کاربران گرامی در صورتی که تمامی مراحل را یک به یک دنبال نمایند خیلی راحت می توانند از این ماژول قدرتمند استفاده نمایند.
همانطور که در مطالب قبلی وعده داده بودیم در این مطلب آموزش تصویری ماژول اخبار و مقالات را به صورت تصویری بارگذاری می نماییم.
بخش دوم این آموزش که توسط سازمان فناوری شهرداری تهران توسعه داده شده است.کاربران گرامی در صورتی که تمامی مراحل را یک به یک دنبال نمایند خیلی راحت می توانند از این ماژول قدرتمند استفاده نمایند.
همانطور که در مطالب قبلی وعده داده بودیم در این مطلب آموزش تصویری ماژول اخبار و مقالات را به صورت تصویری بارگذاری می نماییم.
در بخش اول این ماژول که سامل 35 زیر بخش می باشد و توسط سازمان فناوری شهرداری تهران توسعه داده شده است
کاربران گرامی در صورتی که تمامی مراحل را یک به یک دنبال نمایند خیلی راحت می توانند از این ماژول قدرتمند استفاده نمایند.
DNN Article نه تنها یک ماژول قدرتمند برای مدیریت مقالات و ارسال ها می باشد، بلکه راه حلی جامع برای مدیریت محتوا (Content Management) را فراهم می نماید. محتواهایی مانند مقالات، اخبار، اطلاعیه ها ، کاتالوگ محصولات و .. می توانند در گروه های نامحدودی گروه بندی شوند. محتواهای جدید می توانند قبل از بارگذاری مدیریت شوند. مدیر می توانند نقش هایی مانند مدیریت را به دیگران منتسب نماید. همچنین می تواند در هنگام اضافه شدن محتوای جدید ایمیلی ارسال گردد. بازدید کنندگان می توانند بر روی محتوا ها توضیحات اضافه نمایند و یا به آن ها امتیاز دهند. البته آیتم های معمول DotNetNuke را نیز پشتیبانی می نماید مانند محلی نمودن، رابط های گرافیکی پورتال ، جستجو و ...
DNNArticle یک سیستم قابل گسترش می باشد. DNNArticle نسخه استاندارد شامل 9 زیر ماژول می باشد که در کنار هم محیط قوی و جذابی را ایجاد نموده اند. همچنین ماژول های انتخابی دیگری هستند که امکانات بیشتری در اختیار استفاده کننده می گذارند. همچنین تعداد این ماژول های انتخابی رو به افزایش می باشد. همچنین application های دیگری هم هستند که بر پایه DNNArticle می باشند مانند DNNArticle Blog و DNNArticle Product.
DNNArticle به طور کامل قالب هایی که براسال CSS طراحی شده اند را پشتیبانی می نماید. این گزینه های قابلیت انعطاف بیشتری را به کاربران می دهد و استفاده از آن را برای آن ها جذاب تر می نماید.


