با
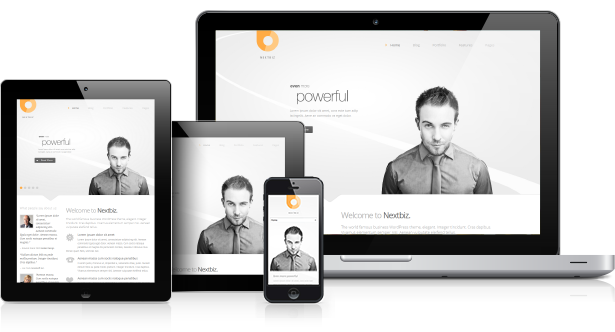
توجه به پیشرفت روز افزون علم در ضمینه های مختلف، طراحی نمایشگر های
مختلف اعم از موبایل و تبلت و مانیتورهایی با اندازه های گوناگون، هر روز
رو به افزایش است. حال فرض کنید شما سایتی دارید که برروی صفحه نمایش
بدرستی نشان داده می شود، اما بدلیل فقدان امکان واکنش گرایی در موبایل ها و
کلیه نمایشگرهای کوچکتر از مانیتور، کاربران سایت شما مجبورند با تعداد
قابل ملاحضه ای بزرگنمایی به اطلاعات سایت شما دسترسی پیدا کنند.
برای جلوگیری از این منظور با پیشرفت کدنویسی های مخصوص طراحی سایت،
الگوریتم های مختلفی جهت پیاده سازی سایت ها، با توجه به نمایشگری که آنها
را نشان می دهد، ارائه شد.
یکی از بهترین و محبوب ترین الگوریتم های ساخت قالب های سایت به صورت واکنش
گرا، استفاده از فریم ورک توییتر بوت استرپ (Bootstrap) است. شما با طراحی
ظاهر سایت خود به صورت واکنش گرا، می توانید کلیه کاربران خود را که با
دستگاه های مختلف وارد سایت شما می شوند راضی نگه دارید و باعث شوید نمایش
صحیحی از سایت خود برروی نمایشگرهای آنها داشته باشید.
این امر تاثیر بسزایی در پیشرفت سایت شما خواهد داشت، چرا که بیش از 35%
بازدید های اینترنتی امروزه توسط دستگاه های موبایل و تبلت انجام می شود.
اگر تا امروز قالب سایت شما واکنش گرا نیست، فرصت را از دست ندهید، با
هزینه ای مناسب و تغییر قالب سایت خود و مجهز کردن آن به آخرین تکنولوژی
های طراحی سایت از مزایای زیر بهره مند شوید:
- نمایش صحیح در تمامی مرورگرهای اینترنتی
- نمایش صحیح و واکنش گرایی کامل در تمامی نمایشگرها اعم از موبایل و تبلت
- جلب رضایت و اعتماد مشتریان سایت، زیرا که مشتریان شما با ظاهر سایت ارتباط برقرار می کنند.
- تاثیر بسزا در رنک سایت بدلیل تبدیل قالب های HTML به HTML5
- تاثیر بسزا در بهینه سازی سایت بدلیل استفاده از تگ های جدید و کدهای بهینه سازی شده


 محمد حسین عاشق حسینی
محمد حسین عاشق حسینی