سلام، بر اساس روال هفتگی لیست سایت های برتر دات نت
نیوکی در هفته ای که گذشت را منتشر نمودیم ، این هفته سه سایت ایرانی در این لیست قرار گرفته است.
بلاگ تخصصی دات نت نیوک ایران
وبلاگ تخصصی دات نت نیوک فارسی
این بلاگ با هدف رشد و فراگیر شدن دات نت نیوک در بین فارسی زبانان و مرجع کاملی برای شروع دات نت نیوک ، یادگیری، دانلود ماژول و اسکین، ماژول نویسی و فارسی سازی و اخبار روزانه آن خواهد بود
-
آموزش
(۱۵۷)-
آموزش نصب
(۱۶) -
آموزش نصب ماژول و اسکین
(۱۰) -
ماژول نویسی
(۵) -
seo
(۲۵) -
راهبری دات نت نیوک
(۱۶) -
ساخت پوسته
(۸) -
asp.net
(۱۴) -
css
(۷) -
html
(۱۶) -
host
(۸) -
Sql
(۷) -
php
(۱۰)
-
-
دانلود پوسته
(۱۴) -
فروشگاه
(۱۲) -
دامنه-domain
(۳۸)
-
اخبار
(۳۸)
- تیر ۱۳۹۶ (۴)
- خرداد ۱۳۹۶ (۱)
- دی ۱۳۹۵ (۱)
- آبان ۱۳۹۵ (۴)
- مهر ۱۳۹۵ (۳)
- شهریور ۱۳۹۵ (۸)
- مرداد ۱۳۹۵ (۶)
- تیر ۱۳۹۵ (۵)
- خرداد ۱۳۹۵ (۲)
- ارديبهشت ۱۳۹۵ (۱۰)
- فروردين ۱۳۹۵ (۱)
- اسفند ۱۳۹۴ (۱۳)
- بهمن ۱۳۹۴ (۷)
- دی ۱۳۹۴ (۱۱)
- آبان ۱۳۹۴ (۱)
- شهریور ۱۳۹۴ (۳)
- مرداد ۱۳۹۴ (۲)
- تیر ۱۳۹۴ (۱)
- خرداد ۱۳۹۴ (۴)
- فروردين ۱۳۹۴ (۲)
- اسفند ۱۳۹۳ (۶)
- بهمن ۱۳۹۳ (۶)
- دی ۱۳۹۳ (۴)
- آذر ۱۳۹۳ (۹)
- آبان ۱۳۹۳ (۱۸)
- مهر ۱۳۹۳ (۱۸)
- شهریور ۱۳۹۳ (۱۰)
- مرداد ۱۳۹۳ (۱۱)
- تیر ۱۳۹۳ (۱۸)
- خرداد ۱۳۹۳ (۱۸)
- ارديبهشت ۱۳۹۳ (۱۱)
- فروردين ۱۳۹۳ (۲۱)
- ۹۶/۰۴/۱۸بهینهسازی موتور جستجو
- ۹۶/۰۴/۱۱من و دیانان ۹ - دات نت نیوک 9
- ۹۶/۰۳/۲۱۱۰ ابزار رایگان بازاریابی اینترنتی
- ۹۳/۰۱/۱۱ماژول چیست
- ۹۳/۰۱/۳۱توکن چیست؟ کاربرد آن به چه صورت است؟
- ۹۳/۰۱/۱۲انتشار دات نت نیوک فارسی نسخه 7.2.2
- ۹۴/۱۱/۳۰دانلود اسکین Profound باز طراحی شده
- ۹۳/۰۹/۲۱امنیت سایت خود را آنلاین چک کنید
- magic magic (236)
- سید محمد آذربرا (3)

( بوت استرپ )چیست؟
Bootstrap مجموعه ای از ابزارهای رایگان برای ایجاد صفحات وب
و نرم افزارهای تحت وب است که شامل دستورات HTML، CSS و توابع جاوا
اسکریپت جهت تولید و نمایش فرم ها، دکمه ها، تب ها، ستون ها و سایر المان
های مورد نیاز طراحی وب می باشد.
Bootstrap در ابتدا توسط مارک اتو و جاکوب تورنتون و در جهت ایجاد یک
چارچوب ظاهری مشخص و یکسان در ابزارهای توییتر طراحی و نوشته شد. قبل از
شروع این پروژه نمونه های زیادی با همین رویکرد ایجاد شده بود که همگی با
سرنوشتی مشابه و عدم استقبال طراحان وب دنیا مواجه شده بودند. به دلیل وجود
مشکلات اساسی در نمونه های دیگر، سازنده اصلی توییتر یا همان مارک اتو
تصمیم به ساخت یک سیستم داخلی و قدرتمند برای خود با نام Bootstrap گرفت.

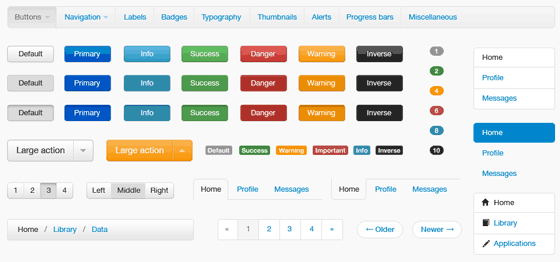
نمونه ای از المان های پیش فرض Bootstrap
در اگوست سال 2011، توییتر Bootstrap را بصورت متن باز و رایگان در اختیار دیگران قرارداد و در فوریه 2012 به محبوب ترین پروژه در سایت Github تبدیل شده بود.
تاریخچه کلمه Bootstrap چیست؟
جدای از بحث مربوط به طراحی وب و موارد مربوط به آن، عبارت Bootstrap به تنهایی به معنی “خود راه انداز” بوده و کلمه Bootstraping به معنی راه اندازی یک فرآیند بصورت مستقل و بدون استفاده از منابع خارجی می باشد. این عبارت در علم کامپیوتر کمی کوتاه تر شده و با عنوان Booting بکار میرود، که نشان دهنده فرآیند راه اندازی سیستم و وارد سازی اطلاعات اولیه نرم افزار در حافظه کامپیوتر می باشد.
 کلمه
Boot در زبان انگلیسی به معنی پوتین یا چکمه می باشد، برخی از پوتین ها
زبانه کوچکی در انتهای خود دارند که هنگام پوشیدن پوتین برای قرارگرفتن
بهتر پا در آن استفاده میشود (چیزی شبیه به پاشنه کش) این زبانه با نام
Bootstrap شناخته میشود.
کلمه
Boot در زبان انگلیسی به معنی پوتین یا چکمه می باشد، برخی از پوتین ها
زبانه کوچکی در انتهای خود دارند که هنگام پوشیدن پوتین برای قرارگرفتن
بهتر پا در آن استفاده میشود (چیزی شبیه به پاشنه کش) این زبانه با نام
Bootstrap شناخته میشود.
معرفی امکانات Bootstrap
این چارچوب یا Framework با تمامی مرورگرهای استاندارد همخوانی داشته و حتی در نسخه های قدیمی تر مانند اینترنت اکسپلورر 8 نیز ظاهر زیبای خود را حفظ میکند. از نسخه دوم Bootstrap به بعد طراحی واکنشگرا یا رسپانسیو نیز در آن لحاظ شد که موجب نمایش مناسب صفحه در تلفن های هوشمند و تبلت ها میگردد.
برای آشنایی بهتر با طراحی واکنشگرا میتوانید به مقاله ای با عنوان طراحی Responsive چیست مراجعه نمایید.
Bootstrap متن باز بوده و در سایت Github برای دانلود رایگان قرارگرفته
است. امکان همکاری در این پروژه و شخصی سازی امکانات و ظاهر آن فراهم شده
است و تاکنون مستندات مربوط به آن به چندین زبان دنیا ترجمه شده است.

با توجه به راست چین بودن نوشتار فارسی و تفاوت چیدمان مطالب با سایت های انگلیسی نیاز به تغییرات اساسی در کدهای CSS و توابع jQuery احساس میشود که با جستجو در اینترنت سایت Bootstrap فارسی را یافتیم. این سایت علاوه بر تغییر کدهای اولیه مستندات و آموزش های مربوط به Bootstrap را نیز به زبان فارسی ارائه داده است که میتواند برای شروع به کار بسیار مناسب باشد.
Bootstrap به زبان ساده!
شاید هنوز هم با امکانات و توانایی های Bootstrap بخوبی آشنا
نشده باشید و یا دقیقا متوجه کاربرد آن نشوید. در این بخش کمی ساده تر
امکانات و توانایی های آن را بررسی خواهیم کرد.
بزرگترین مشکل طراحان وب و کدنویسان قدیمی، ایجاد ظاهری زیبا و مناسب است!
بله دقیقا مشکل اساسی اینجاست. اصول کدنویسی و ایجاد زیربنا و ساختار مناسب
برای یک سایت بسیار مهم و پیچیده است ولی نمایش صحیح خروجی کار و ایجاد یک
فضای کاربرپسند نیز اهمیت بسیار بالایی خواهد داشت.
Bootstrap قصد دارد که خلاء میان طراحی و کدنویسی را از میان برداشته و
کدنویسان را ترغیب به استفاده از طراحی های پیش فرض و استاندارد نماید. به
همین منظور دستورات CSS و توابع jQuery مورد نیاز را برای شما فراهم کرده
است تا شما بتوانید با استفاده از دستورات پیش فرض و رعایت اصول متناسب با
طراحی Bootstrap زمان راه اندازی یک پروژه را تا حد زیادی کاهش داده و
خروجی آن را متناسب با استانداردهای روز دنیا پیش ببرید.
اگر طراحی سایت را به آشپزی تشبیه کنیم، دستورات asp.net
یا php همانند مواد اولیه در پخت یک غذا بوده و وظیفه تامین مواد غذایی
لازم را برعهده دارد، کدهای HTML همانند دستورالعمل پخت غذا است که خروجی
مورد نظر شما را از مواد اولیه ایجاد میکند. دستورات CSS شباهت زیادی به
نحوه کشیدن غذا در ظرف و نحوه ارائه آن در سفره دارد! خوشمزه ترین غذای
دنیا نیز اگر در ظرف پلاستیکی و بصورت نامناسب سرو شود ممکن نیست که رضایت
افراد را جلب کند ولی ارائه مناسب و زیبای یک غذای ساده میتواند اشتهای سخت
گیرترین افراد را نیز برانگیزد.
Bootstrap به شما در نحوه ارائه غذا و بهبود نمایش صفحات وب بسیار کمک
میکند، مهمتر از هرچیز دیگر سرعت بالای کار با آن است که زمان راه اندازی و
اتمام یک پروژه را حتی تا 80 درصد کاهش میدهد
مشکل Bootstrap چیست؟

| ردیف |
سایت | بروزرسانی |
|---|---|---|
| 1 | sportsdirect.com | 5,681 |
| 2 | lumenis.com | 3,426 |
| 3 | noc.iust.ac.ir | 2,365 |
| 4 | nextstationislove.com | 2,208 |
| 5 | rpc.tehran.ir | 2,154 |
| 6 | dnnplus.ir | 1,899 |
| 7 | dnnsoftware.com | 1,757 |
| 8 | pescadoresdegrancanaria.com | 1,670 |
| 9 | q-park.fr | 1,492 |
| 10 | tinyragsdalehomes.com | 1,396 |
![]()
همه ما به خوبی میدانیم که نمایشگرهای لپتاپ و سیستمهای دسکتاپ
میتوانند برای چشم مضر باشند.تمامی دوستانی که طراحی وب و امور مرتبط با آن را انجام می دهند از این قائده مستسنا نیستند، زیرا باید زمانی زیادی را جلوی مانیتور بگذرانند.

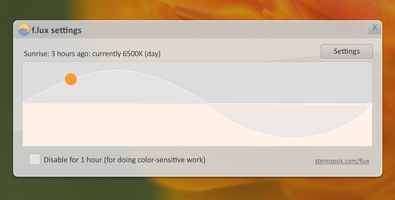
این موضوع به خصوص شبها و برای کسانی که تمام روز را با نمایشگر کامپیوتر درگیر بودهاند بسیار بیشتر اهمیت پیدا میکند. برنامه کاربردی F.lux برای پیشگیری از آسیب به چشمهای شما طرح ریزی و تبدیل به یک ابزار بسیار ضروری شده است. این نرمافزار در طول روز رنگ نمایشگر دستگاه شما را تعدیل و با چشمهای شما سازگار میکند و به خصوص شب هنگام و در نور کم باعث میشود چشمها اذیت نشوند.
در ادامه می توانید از سایت این نرم افزار و یا از این لینک به صورت مستقیم دانلود نمایید.

پروژه فارسی سازی و شمسی سازی دات نت نیوک بصورت سورس باز در سایت www.dnnpersian.ir آغاز شده و با تلاش مدیر تیم پارسی سازی سورس باز، آقای امامیان، تغییرات بصورت شفاف اعمال شده که کل تغییرات اضافه کردن 1 کلاس و تغییر 2 خط از یک سورس کد بوده که از این لینک ها میتوانید ملاحظه بفرمایید

| ردیف | سایت | بروزرسانی |
|---|---|---|
| 1 | sportsdirect.com | 5,786 |
| 2 | fomin.org | 4,093 |
| 3 | noc.iust.ac.ir | 2,276 |
| 4 | intranet.nflibrary.ca | 1,987 |
| 5 | dnnsoftware.com | 1,591 |
| 6 | unep.org | 1,411 |
| 7 | lumenis.com | 1,330 |
| 8 | store.dnnsoftware.com | 1,246 |
| 9 | hieudinh.dangkykinhdoanh.gov.vn | 1,213 |
| 10 | incolmotos-yamaha.com.co | 1,077 |
