مقالهای بسیار جالب در این مورد در سایت اسمشینگ نوشته شده است به نام
هنر طراحی در حال مرگ. در این مقاله به نکاتی کلیدی در طراحی اشاره شده
است. طبق آمار نزدیک به 75 درصد از مقالات آنلاین مربوط میشود به آموزش
ابزارهای طراحی وب و معرفی نرم افزارها و ابزارهای رایگان طراحی ولی عملاً
مقاله مناسبی برای آموزش اصول طراحی منتشر نمیشود.
طراحی تنها قرار دادن اجزای مختلف در کنار هم نیست. در مقاله اسمشینگ مثال جالبی زده شده که می توانید اطلاعات تکمیلیش را در این مقاله
بخوانید. در جنگ جهانی دوم مناطقی بین دو کشور ژاپن و آمریکا در اقیانوس
وجود داشت که برای هر دو کشور بسیار با اهمیت به حساب می آمدند. نیروهای
این دو کشور برای تامین سربازان خود در این مناطق از طریق هوا، مواد غذایی
را به داخل این جزیرهها پرتاب میکردند. گاهاً این موارد غذایی به دست
افراد بومی و فقیر همان منطقه میافتاد. زمانی که جنگ جهانی نیز تمام شد،
مردم انتظار داشتند که از آسمان برایشان غذا فراهم شود و شروع کردند به
ساختن ماکتهای هواپیما و باندهای فرود (نمونه ای از ماکت هواپیما را می
توانید در تصویر زیر ببینید). طراحیهای تقلیدی نیز مانند همین مثال است.
تنها تقلید یک شیوه طراحی باعث موفقیت سایت شما نمیشود و طرح شما را
برجسته نمیکند.

استفاده از این نرم افزار ها و ابزارهای رایگان درست مانند این است که
مواد اولیه لازم در اختیار یک آشپز قرار بگیرد ولی تنها داشتن موارد اولیه
نمیتواند نشان دهنده مهارت آشپز باشد.
پیشنهاد می شود برای طراحی سعی کنید که همیشه طرح های منحصر به فرد و
متمایز ایجاد کنید. بارها دیده شده برای یک جلوه خاص، کاربران ساعت ها بر
روی وب جستجو می کنند در حالی که با توانایی و امکانات خود میتوانند همان
جلوه ها را خودشان ایجاد کنند. فکر کردن بر روی طرح و در نظر گرفتن نیاز کاربران، کلید موفقیت در طراحی است.
پس سعی کنید به جای اینکه صرفاً از ابزارها و آموزش های آماده در وب
استفاده کنید، خودتان جلوه هایی را ایجاد کنید. مسلماً اینکار زمان بسیاری
را میطلبد ولی تنها راه متمایز کردن طرحتان از طرح های متوسط دیگران، همین
استفاده از شیوه های ابتکاری و در نظر گرفتن نیاز کاربران سایت است.
برای رسیدن به نتیجه مطلوب :
- به جای سرگرم شدن با ابزارهای و قابلیتهای آماده، سعی کنید، بیشتر بر
روی طرح فکر کنید و از قلم و کاغذ برای پیاده کردن طرح کلی استفاده کنید.
از هر ابزاری که باعث منحرف شدن ذهن شما میشود، پرهیز کنید.
- از قدرت تفکرتان به خوبی استفاده کنید. گاهی اوقات تغییرات ساده و جزئی
در طرح میتواند طرح شما به خوبی از بقیه طرح های متوسط متمایز کند.
- سعی کنید با اصول صحیح طراحی وب آشنا شوید. موارد مربوط به usability و accessibility در طرح را در نظر بگیرید.
در نهایت به یاد داشته باشید که تنها داشتن جلوههای جذاب و استفاده از
برخی متدهای رایج در طراحی باعث متمایز شدن طرح شما نیست بلکه طراحی بر
اساس استانداردها و توجه به نیاز کاربران سایت است که کار شما را از دیگران
متمایز میکند.

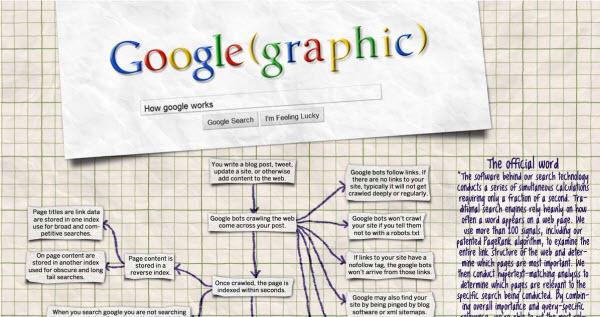
 گوگل نحوه ی فعالیت موتور جستجوی خویش را در یک صفحه به صورتی زیبا و
خلاصه بیان کرده است که بازدید مستقیم از آن از هر توضیح اضافه ای گویاتر و
البته مفید تر خواهد بود، اگر تا کنون با روند فعالیت موتور جستجو آشنا
نبودید با بازدید از این
گوگل نحوه ی فعالیت موتور جستجوی خویش را در یک صفحه به صورتی زیبا و
خلاصه بیان کرده است که بازدید مستقیم از آن از هر توضیح اضافه ای گویاتر و
البته مفید تر خواهد بود، اگر تا کنون با روند فعالیت موتور جستجو آشنا
نبودید با بازدید از این